家計簿アプリをWebで作ることにした
社会人になってからExcelで家計簿をつけ始めたので,Excel家計簿歴は10年を超えているのですが,自前でWebアプリ化に乗り出したというお話です.
10年以上続けていると,個人で使っているだけでもデータレコードが1.5万行近くになり,そんなに複雑な数式は入れていないものの,だいぶ動きがもっさりしてきて,データを入力するたびに再計算で数秒待たされたり,リソース不足の警告メッセージが出てくるようになりました.
特に警告メッセージは操作する毎に出てくるので「ファイルサイズ1MBもないのに,何がリソース不足や」とかなりイライラさせられました.
過去のデータをアーカイブしたりしたもののあまりうまくいかず,これからもデータはますます増える一方なので,思い切ってWebアプリ化してみようと思い立ったわけです.
とは言え,既存の家計簿アプリは
- これまでExcelで記録してきたデータ移行ができない.できたとしても有料
- 自分に合った機能カスタマイズができない
- 情報セキュリティやサービス継続性の問題
でニーズに合わず,私はSEが本業ではないですが,まあ自分が個人で使うレベルなら自前で作れそうだったので,自分で家計簿をWeb化することにしました.
備忘も兼ねて,どんなコンセプトでWep化していくかメモしていきたいと思います.
家計簿アプリ概要
使用言語
- PHP
- MySQL
- JavaScript
サーバーサイドのプログラムはPHPで書くことにしました.
本当はPythonの方が慣れているのですが,私のサーバー環境でPythonの環境構築がめちゃくちゃ面倒くさそうで,これだけでかなり時間を食いそうだったので早々に断念しました.
日々の取引情報や,費目などのデータベース管理はMySQLで行うので,PHPなら簡単にMySQLとのデータのやり取りもできるのでここからもPHPにしました.
PHPはオワコンと言われているようですが,まあ,個人で使うWebアプリだから問題ありません.
一方,JavaScriptはPythonと並ぶ人気のプログラミング言語ですが,これでブラウザ側での挙動を決めたりデータベースから集計したデータのグラフ描画を行いたいと思います.
プログラミング言語ではないですが,HTMLとCSSももちろん使います,はい.
基本機能
永続的に使えるようにするために,CRUD要件を満たし,具体的には
- 入力:日々の取引や予算をデータベースへ登録できる
- 検索:過去に入力したデータを検索できる
- 編集:過去に入力したデータを編集できる
- 集計:入力したデータを目的に合わせて集計できる
- 描画:集計したデータをグラフやチャートで可視化する
を満たす家計簿Webアプリを目指します.
家計簿アプリイメージ
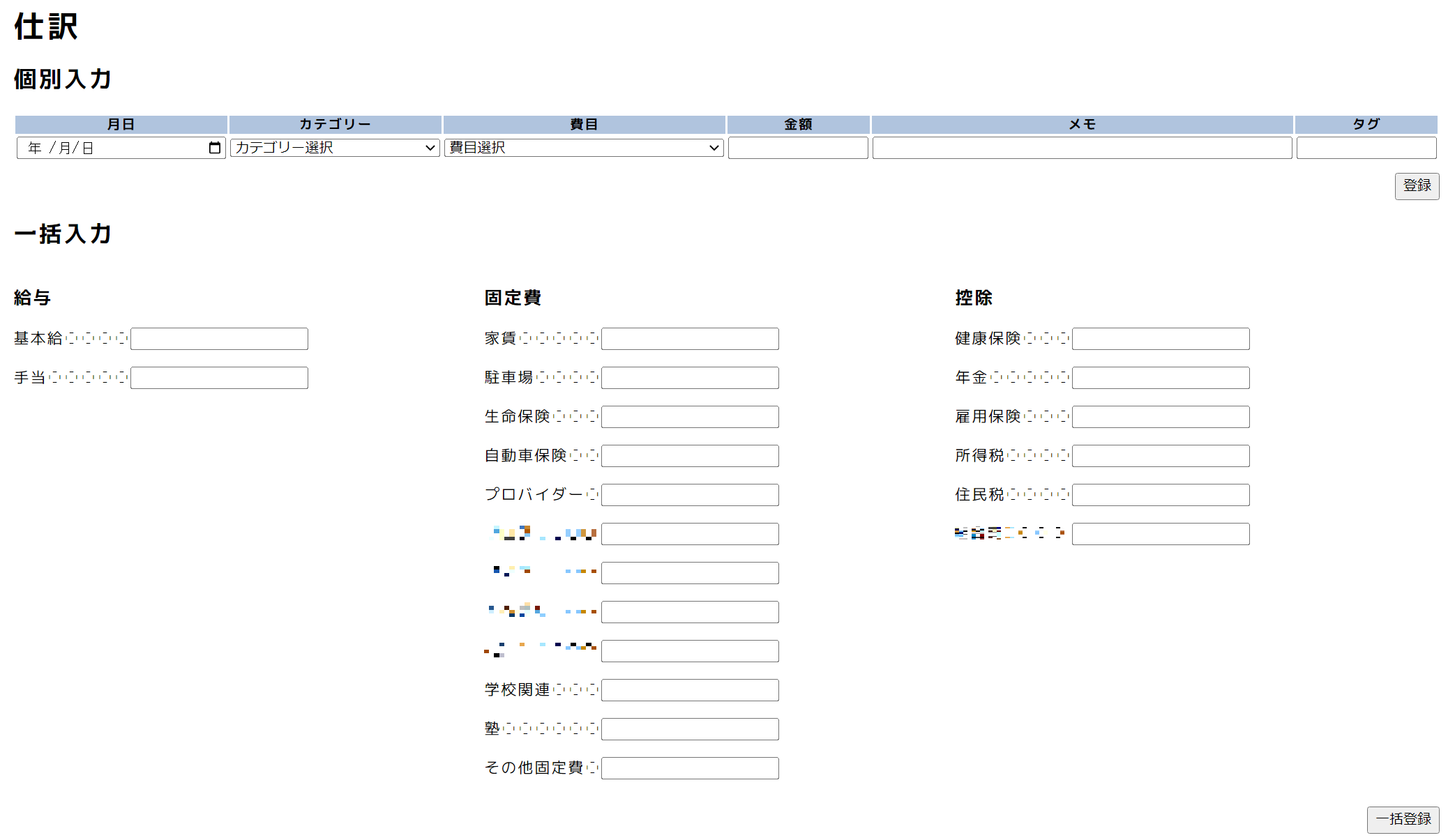
仕訳入力

ここはそんなに難しくなかったので,モックアップが簡単にできました.
こんな感じで仕訳入力は極力シンプルにしています.
また給与,控除,固定費項目は全てを一括入力することが多く,それらをちまちま個別入力するのが面倒なので,これらは一括登録できるようにしています.
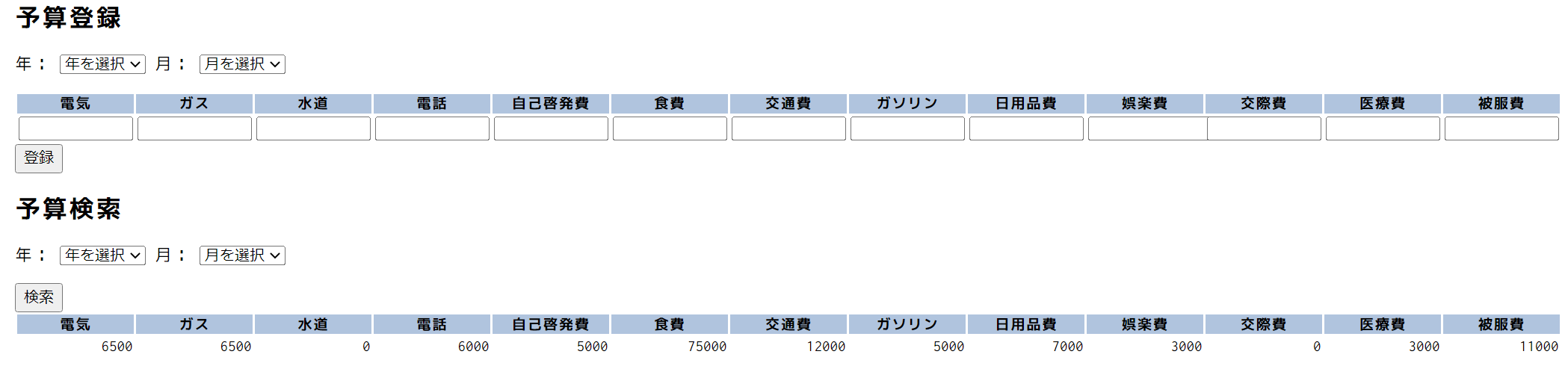
予算登録・編集・検索

こちらもモックアップは簡単にできました.
過去の予算を検索して,そのまま同じページで予算の編集ができるようにしています.
仕訳の検索・編集
- 月日
- カテゴリー
- 費目
- 金額
- メモ
で過去の仕訳を検索できるようにし,同じページ内で修正したい仕訳を選んで修正できるようにしたいと思います.
検索結果を出すのは簡単ですが,それを修正して更新をかけるのが一手間かかりそうな予感です.
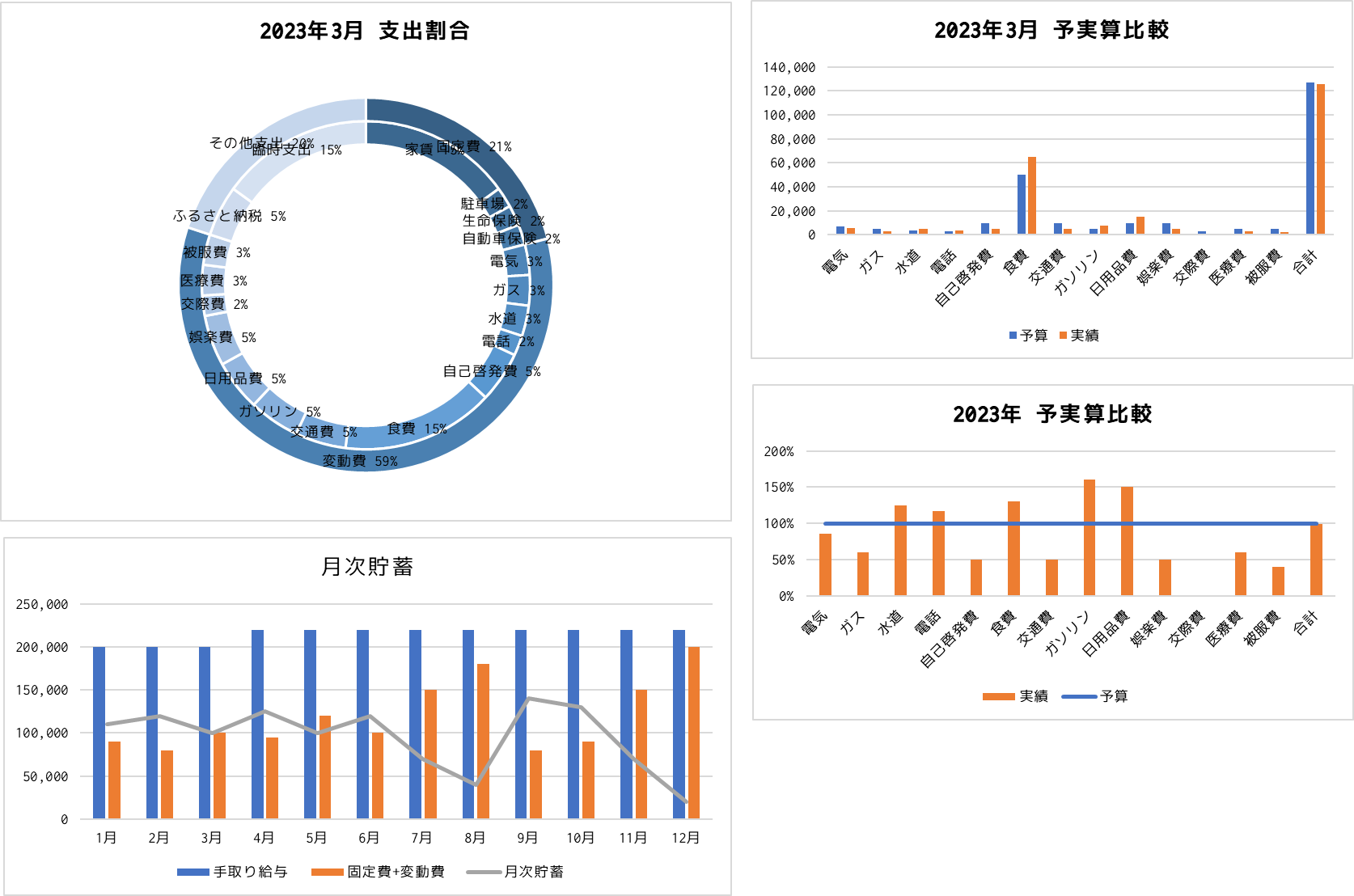
グラフ描画

指定した月の
- 支出割合
- 予算と実績比較
- カテゴリー毎の収支,月間貯蓄と最終貯蓄のチャート
のグラフ化,そして同じグラフの年バージョンも作成するつもりです.
JavaScriptは勉強始めたばかりなので自分の思い通りのグラフを作れる気が全くしないのですが,ある程度自由にグラフを作れるようになれば,もっとたくさんのグラフを作りたいな~と淡い期待を抱いています.
家計簿アプリの後は
家計簿をWebアプリ化できたら,スマホからも仕訳を入力できるので,スキマ時間を使ってちょこちょこ入力できるようになります.
家計簿アプリができたら,資産管理もExcelからWeb化したいと思っていて,こちらも今年中には形にできたら…と思っています.
では,また.







ディスカッション
コメント一覧
まだ、コメントがありません